The iOS app designed project was for Module Housing. It aimed to provide more information about the pre-fabricated home process. The app allows homebuyers—both potential and current—to receive updates and track the progress of their home building process. Additionally, it enables homebuyers to eventually submit and track any maintenance requests.
The Challenge
The U.S. housing crisis is worsening, and Module Housing aims to address shortages and limited homeownership by offering modular homes starting at $150k, with options for future expansion. However, the complexities of infill development require robust stakeholder collaboration. Unfortunately, Module's current website fails to provide clear guidance, funnelling all inquiries through a single form and offering minimal information for potential buyers interested in building on their own lots.
Project Goals:
Attract new homebuyers: Increase interest in Module Housing's modular home offerings
Alleviate Obstacles: Simplify the home purchase process by addressing and removing potential barriers for homebuyers
Enhance the user experience: Improve the website by offering detailed guidance and comprehensive information for individuals interested in building modular homes on their own lot.
My Role
I led the design of the second flow in Figma, empowering users to track home construction progress and communication effectively with stakeholders after application approval. By selecting impactful images, I improved user experience ensuring clarity and engagement. my contributions played a vital role in creating an intuitive interface guiding users through construction journey.
The Strategy
Brand Research
Understanding Module Housing's role as a solution for alternative housing in America was crucial. This informed our design approach, allowing us to effectively highlight and position Module Housing in the market.Building Trust
Leveraging each team member's strengths was essential. Each of us brought unique value to the table, fostering a collaborative environment that enhanced the overall project outcome.
Timelines and Milestones
With a tight deadline, creating and adhering to timelines and milestones was critical. This ensured we stayed on track and focused on finding solutions to meet our project goals efficiently.
Discovery Process
In the initial stages of our project, we conducted six user research sessions to explore the needs and objectives of homeowners and professionals in the residential real estate sector. These sessions provided valuable insights into user pain points, preferences, and goals.
By analysing the data gathered from these sessions, we were able to organise the information into six distinct phases that aligned with Module Housing's purchasing process. This alignment ensured that our design solutions were tailored to the actual user journey, enhancing the overall user experience and addressing specific user needs at each stage.
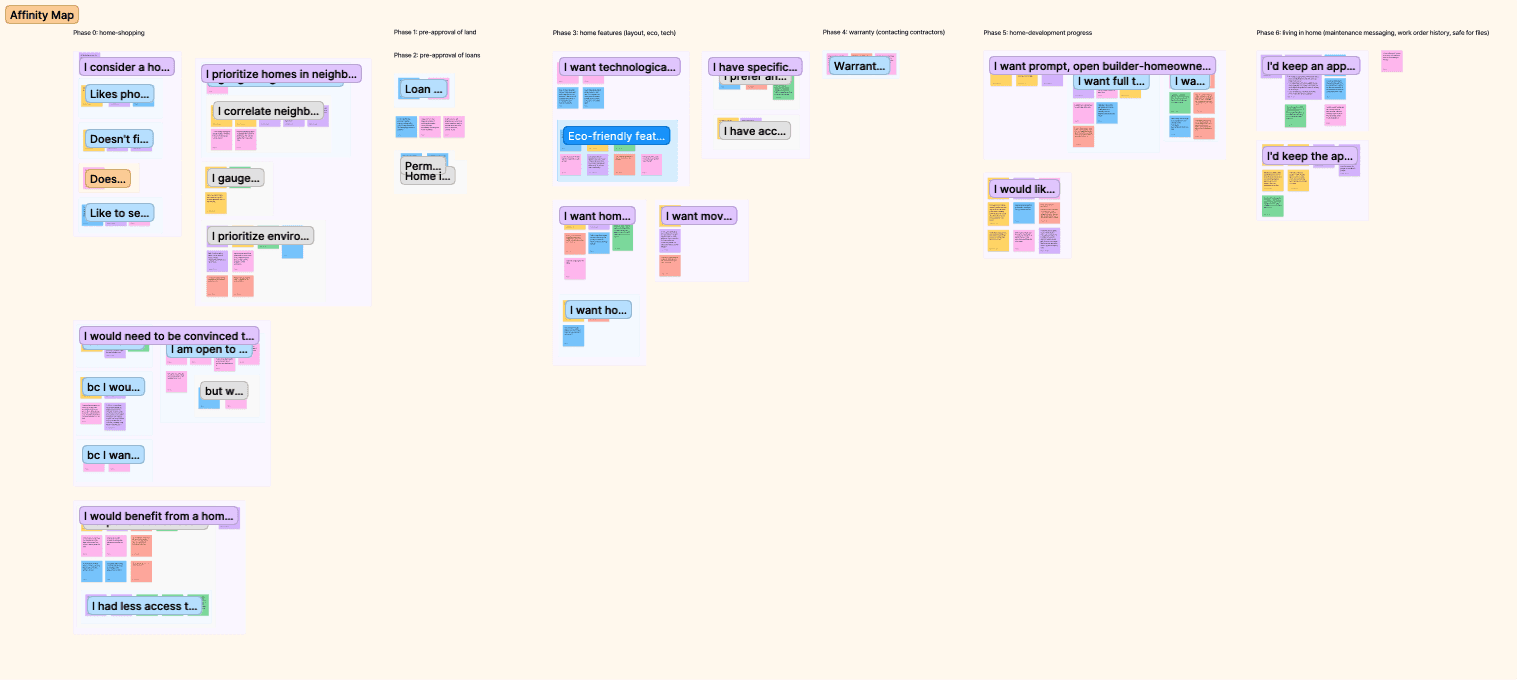
Discovery Revealed
Our affinity mapping process revealed important insights into user preferences and needs throughout the home buying journey, categorised into six phases that correspond with Module Housing's purchasing process:

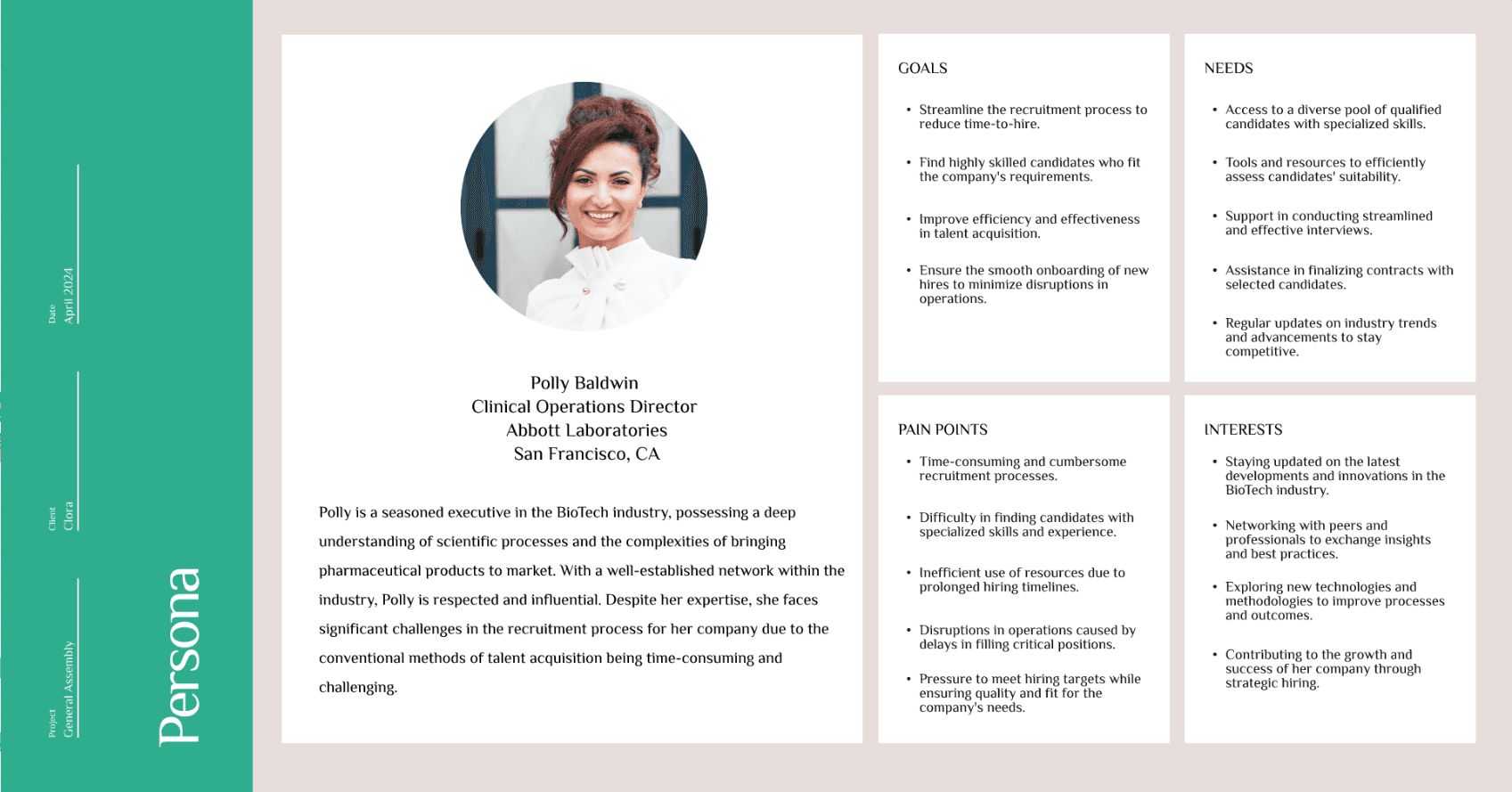
Developing a Persona

Once we developed a persona and integrated it with our phased strategy, we were able to rank the processes and obstacles we aimed to address.
The persona served as a constant guide throughout the project, shaping our design decisions, setting priorities, and enhancing empathy between the client and our team.
Problem Statement
Hilary needs a reliable and convenient way to develop a long term relationship with good builders through transparent, prompt communication because she wants to ensure her home's quality but she is overwhelmed by the traditional housing market and feels that modular housing may not be durable, customisable or trustworthy.
Our Solution
The Modules iOS app provided a clear, reliable way for prospects and current homeowners to learn about the advantages of Module and communicate with the Module team long-term. The app accomplished this by allowing homeowners to track progress updates with visuals and maintenance request submission through instant messaging.
Reverse Engineering
Despite the time constraints, we remained committed to delivering concrete solutions. This involved pausing to formulate three "How Might We" questions, using reverse engineering to question if our solutions were effectively addressing the primary goal:
1. How might we enhance Hilary's sense of support throughout the home-buying and building experience?
How might we streamline communication channels for Hilary with contractors, builders, and the maintenance team?
How might we empower Hilary to effectively monitor her home building progress?
User Flow Creation
After consulting with stakeholders, we revamped the user flow to accommodate their input and stay in sync with project aims. This encompassed fine-tuning step sequences, enhancing screen transitions, and integrating stakeholders insights for an improved user journey.
Site Map
Acting as a visual roadmap, the site map illustrates the hierarchy of pages and their connections. Its primary objective is to enhance user navigation by providing a clear layout and identifying areas for improvement in content organisation.

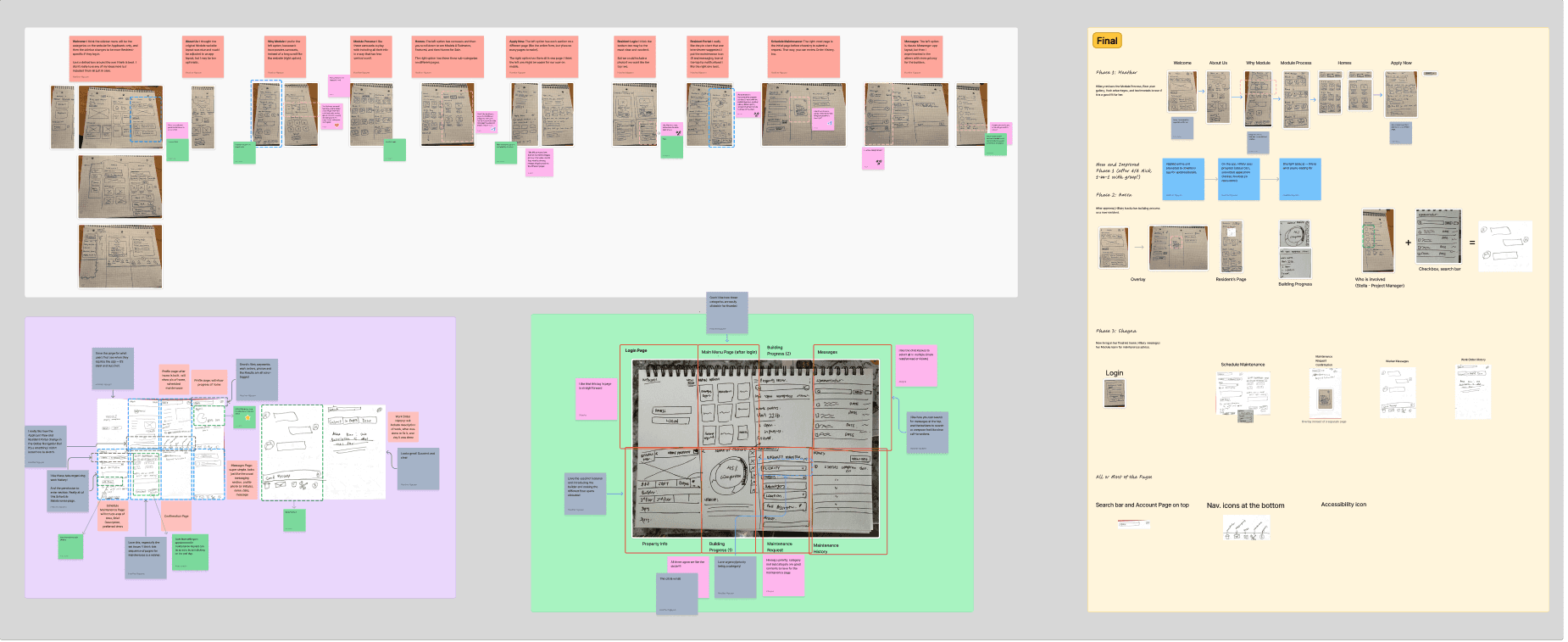
Sketching the Design
Utilising techniques such as Crazy Eight Sketches, we developed frameworks and prototypes that amalgamated diverse elements from team sketches. This yielded comprehensive frames, adeptly communicating our vision, design principles, and content strategy.
Accessibility Testing
We conducted accessibility testing using Adobe Colour, yielding contrast ratios of 8.26:1 and 16.61:1. These results indicated compliance with WCAG standards, ensuring that our design elements meet accessibility requirements for users with visual impairments.
Accessibility Testing
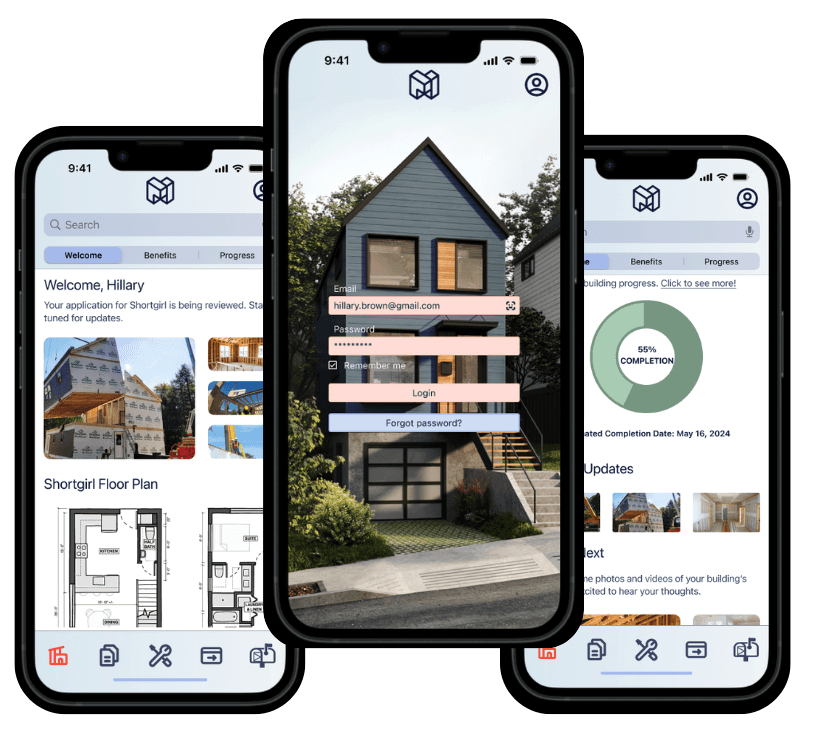
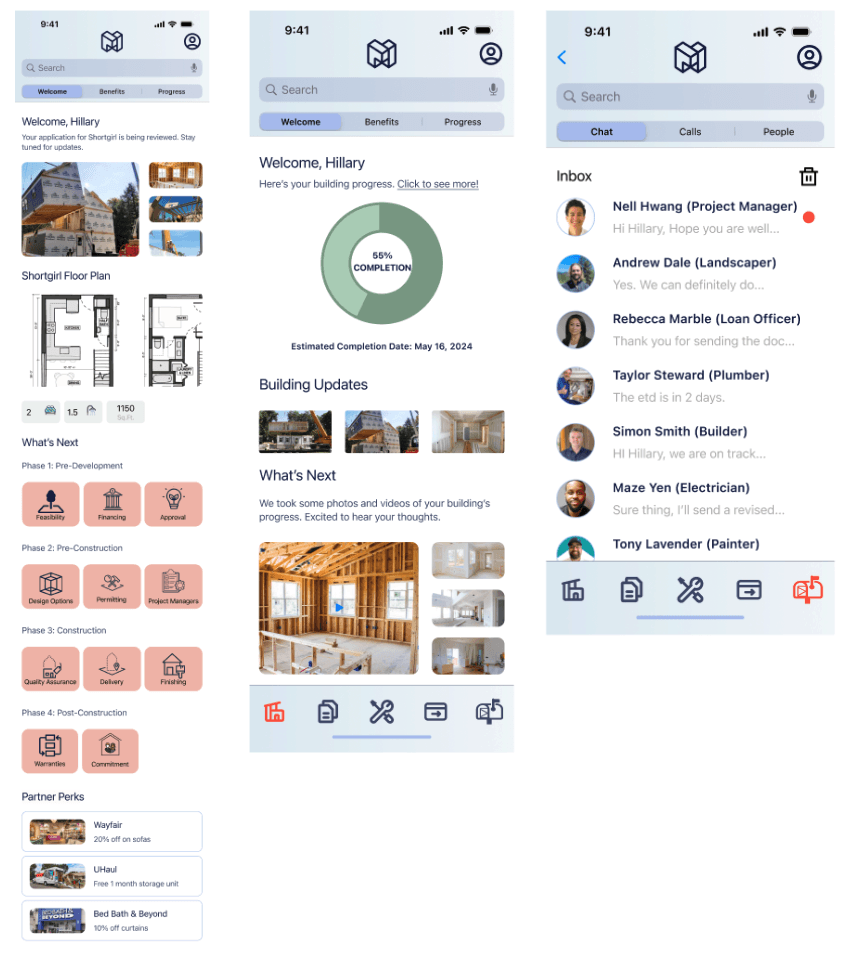
We present 18 high-fidelity screens across three distinct flows for the Module Housing project, each meticulously designed with Hilary, our persona, in mind.
Flow 1:
Hilary navigates the modal home application process, receiving updates on her progress, benefits, and expected phases. This flow prioritised transparency and clarity throughout the application journey.
Flow 2:
Post-approval, Hilary tracks her home building process as a new resident, staying informed about construction progress and actively engaging in the development of her new home.
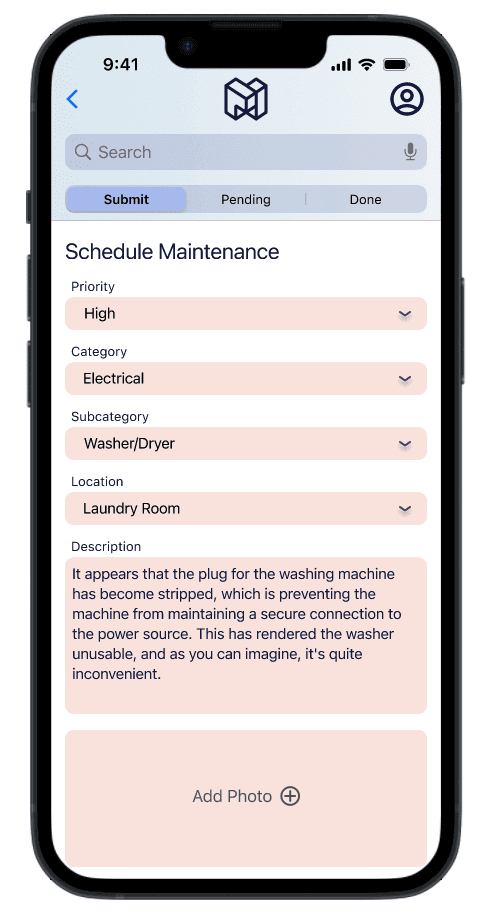
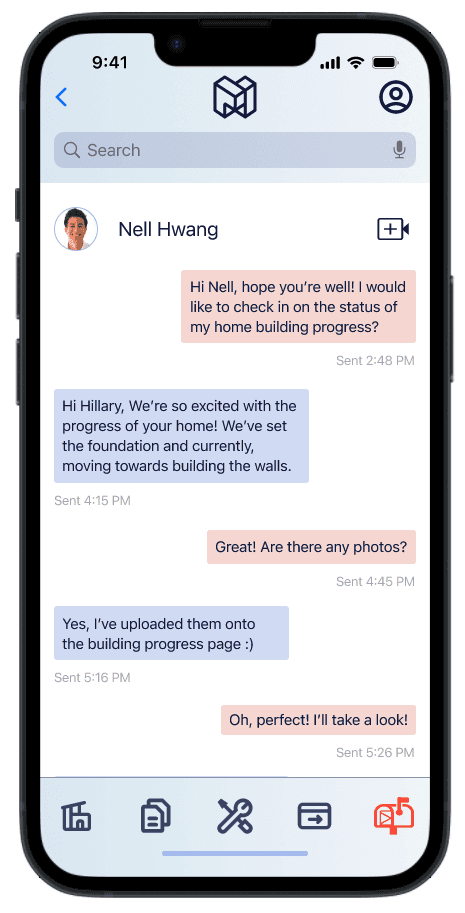
Flow 3:
Upon completion of her home, Hilary seamlessly transitions to living in her finished space. Here, she can easily message her module team for maintenance advice and updates, ensuring a smooth post-move-in experience.
Don't hesitate to say hi, let's talk about your design needs
Next project